Intro

Hello! My name is Samuel, a software developer with a passion for computers and problem solving.
I love working with tech, thinking of creative solutions, but most of all, cooperating with a team
towards the end of a seemingly insurmountable project.
As a kid, I would spend hours disassembling and reassembling an old hand vacuum with a
screwdriver because I've always had an innate desire to break things down to their base components
and figure out how they worked together. This desire has translated directly to my programming and
learning style because a journey of a thousand miles begins with a single step.
Close
Projects
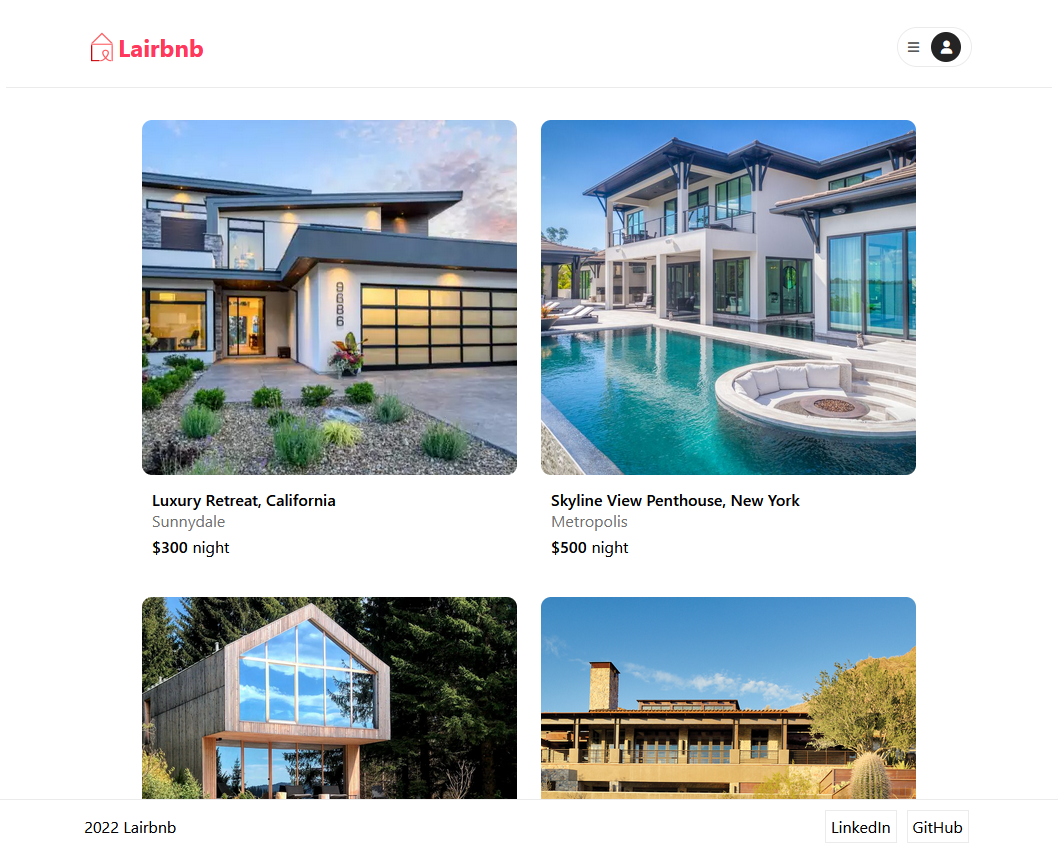
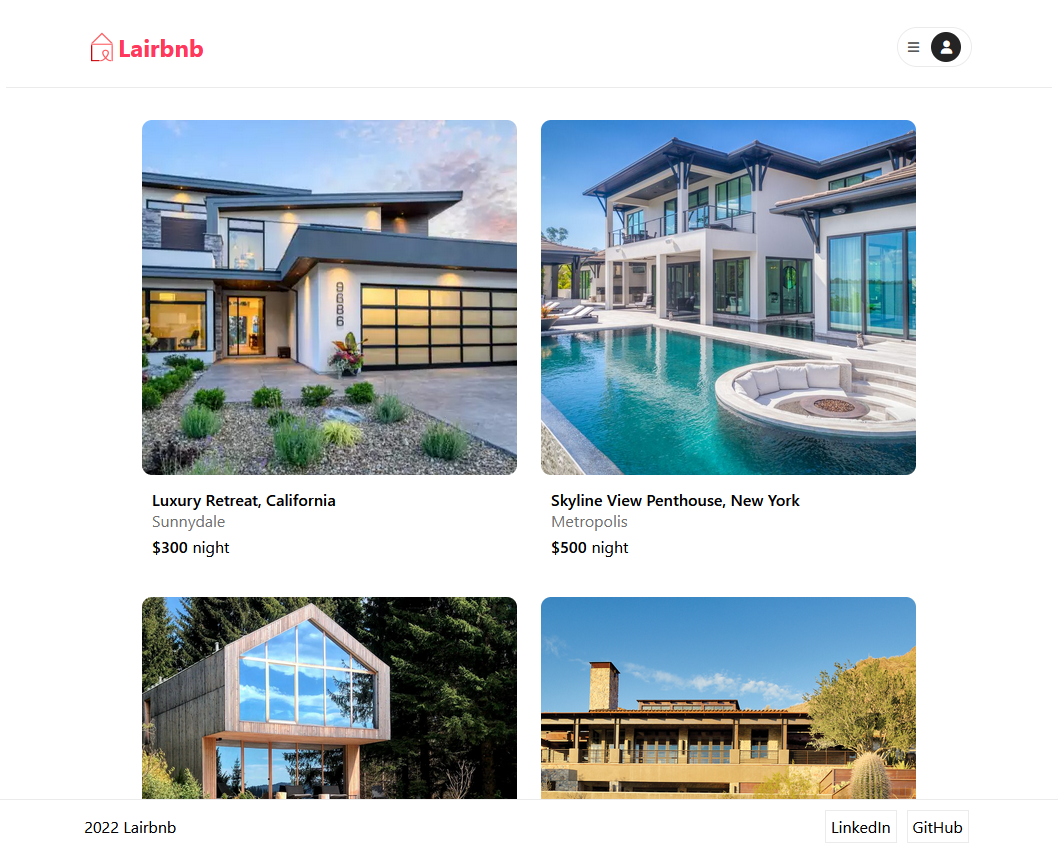
Lairbnb

Based on the P2P online marketplace website Airbnb, this is a clone that seeks to recreate the
UI/UX design as well as the functionalities of the business. The frontend is built using
JavaScript, React and Redux, and the backend uses Express.js, Node.js, and Sequelize.
It also incorporates AWS3 for scalability in storage of images for full CRUD functionality.
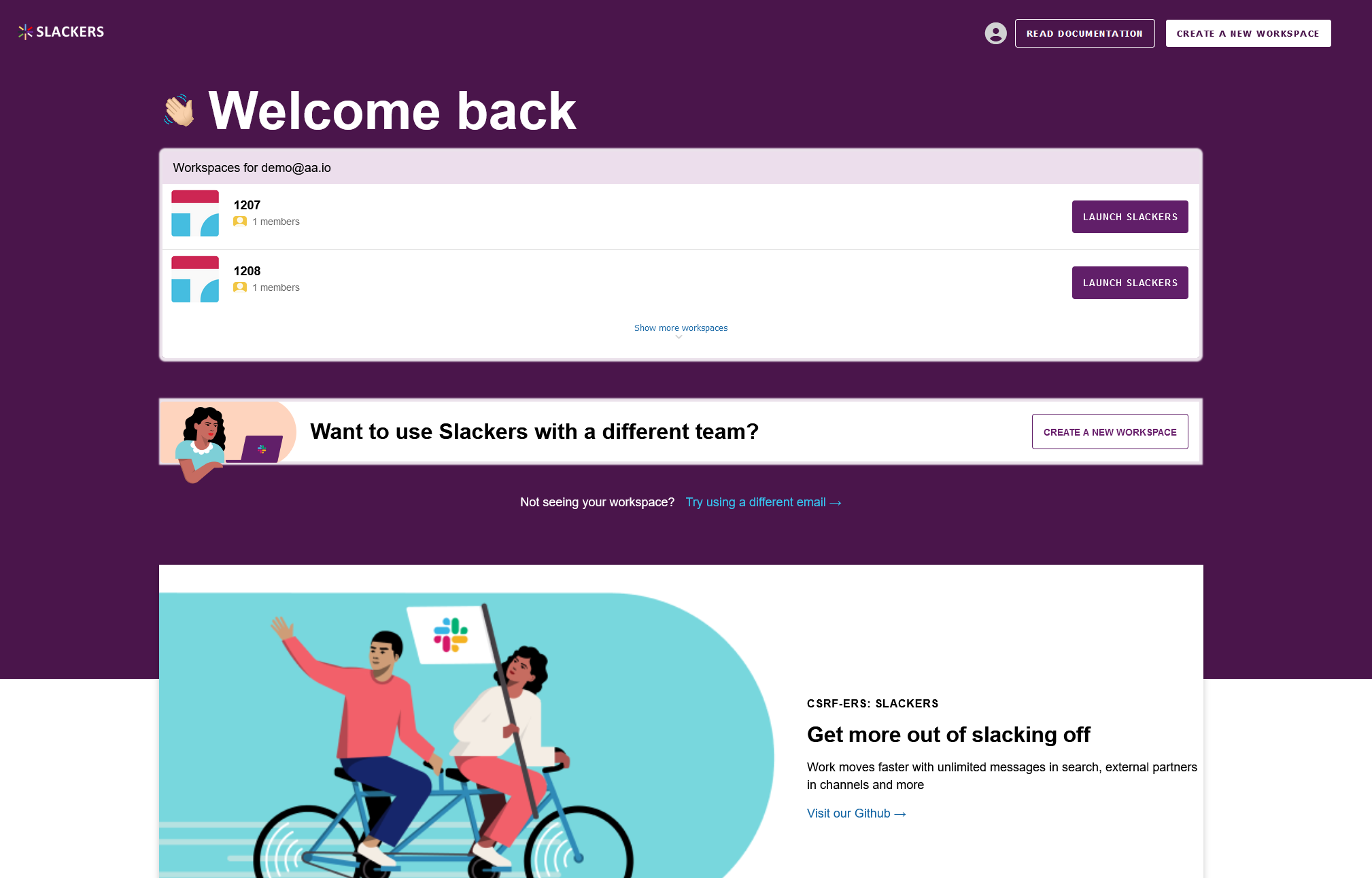
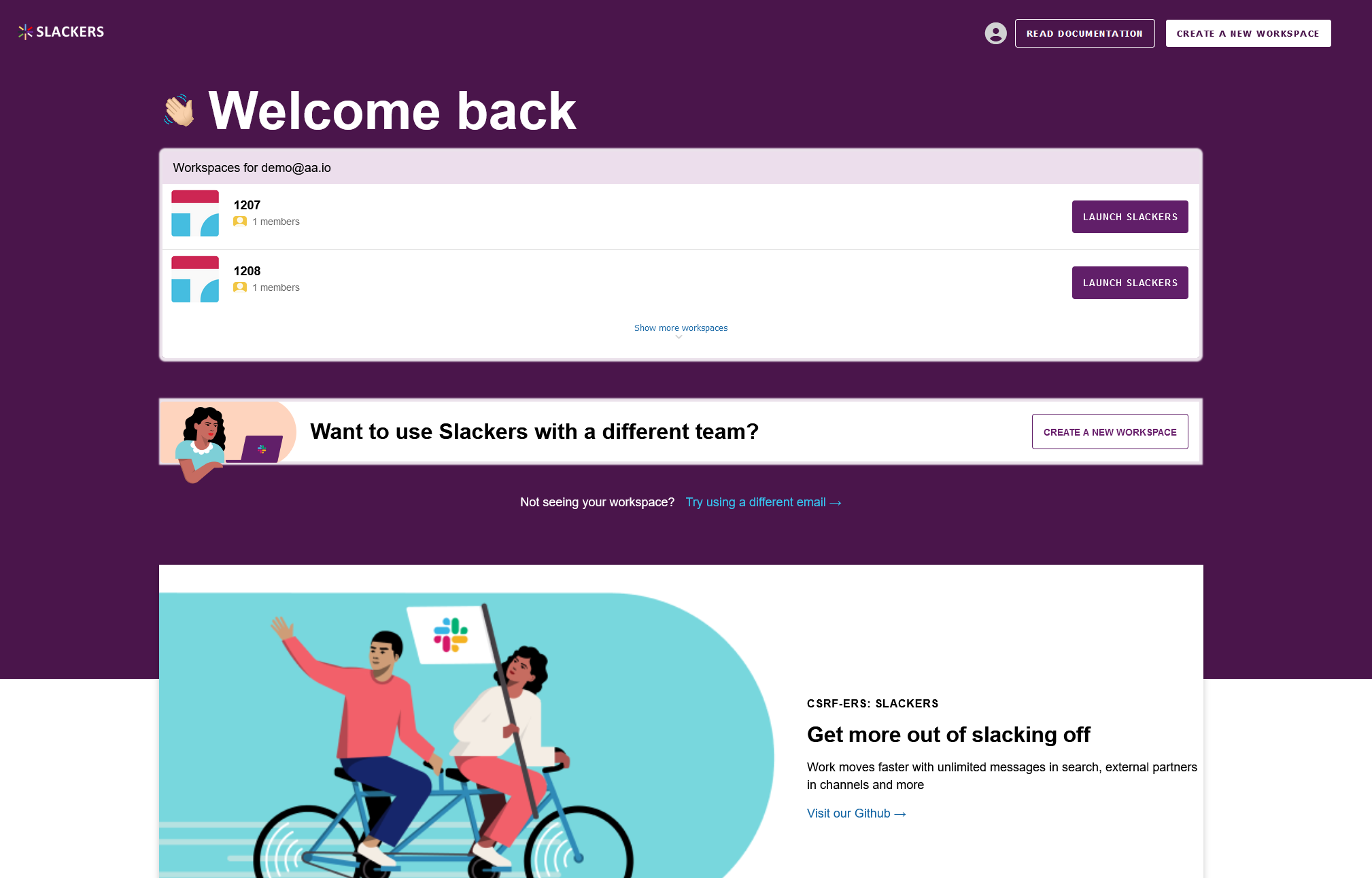
Slackers

Slack off with your friends and chat using this clone of the messaging service: Slack. This
application was created in a team of three developer and it utilizes JavaScript, Python, Flask,
and SQLAlchemy to allow for users to create chat rooms and messages to other users. It also
implements Socket.io to allow for real-time messaging.
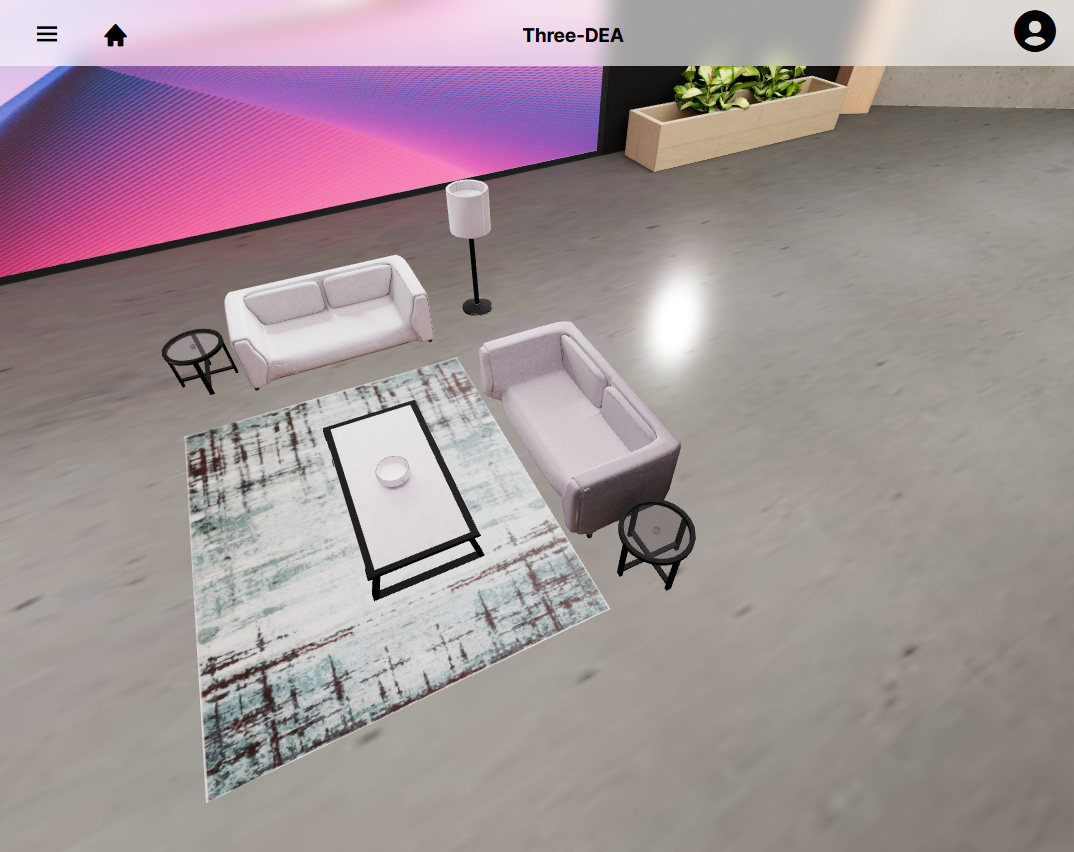
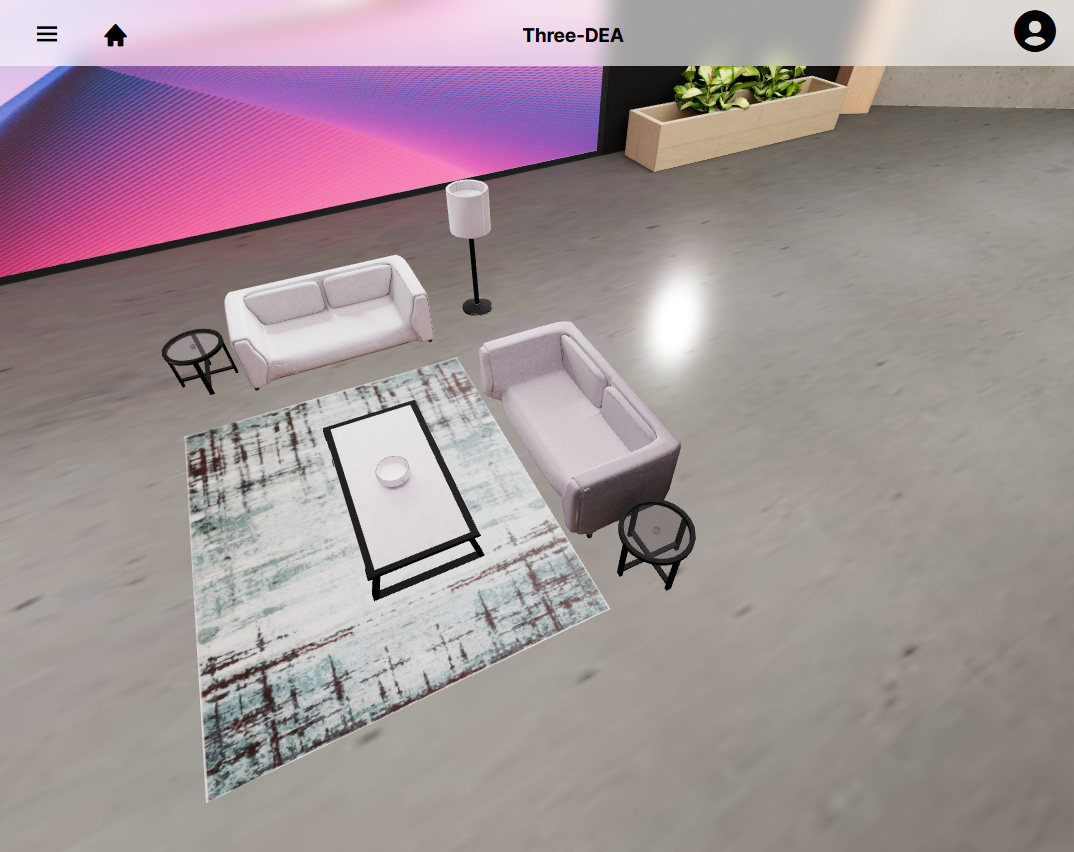
Three-DEA

An e-commerce website proof of concept built during a 2-week Hackathon in a team of 3
developers. I served as the backend engineer as well as the project manager. This project
utilizes JavaScript, React, Redux, Express, and Sequelize, but it heavily involves the usages of
Three.js as well as three-drei and three-fiber to create a 3D environment for a website. The
products listed are 3D renders to demonstrate the possibilities of showcasing products that
could benefit from being viewed in all angles. This project also implements Stripe's payment
gateway api.
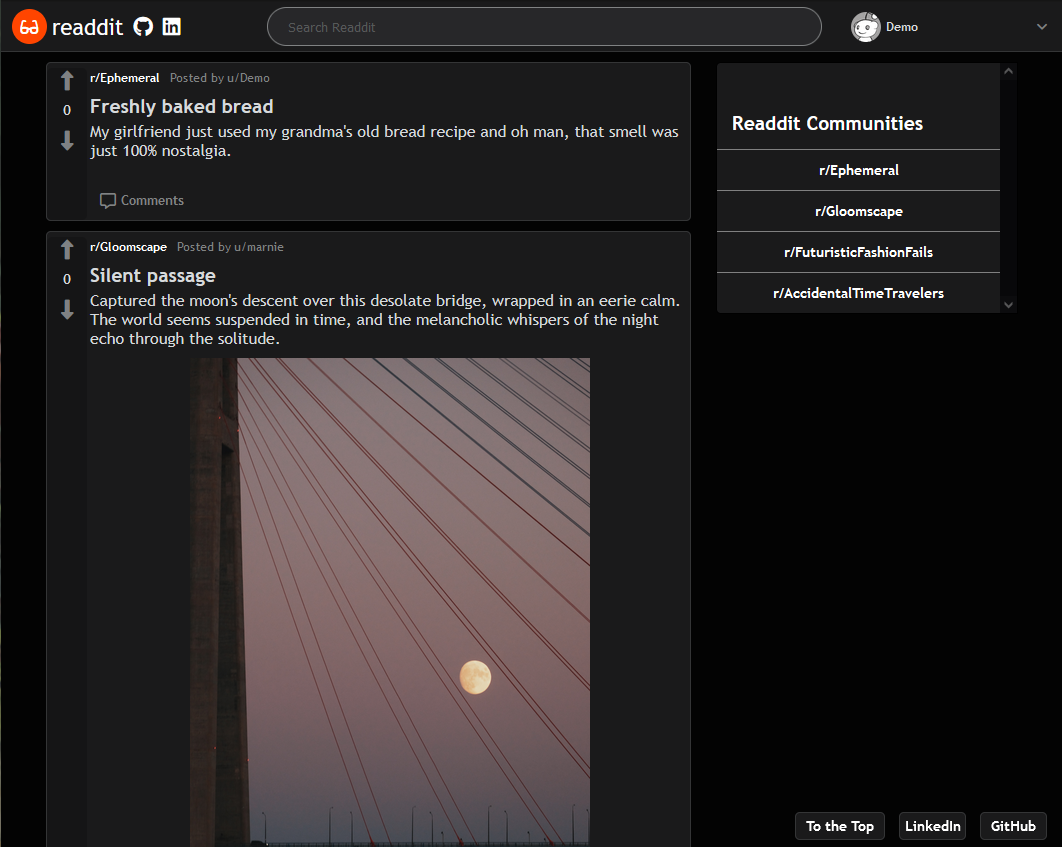
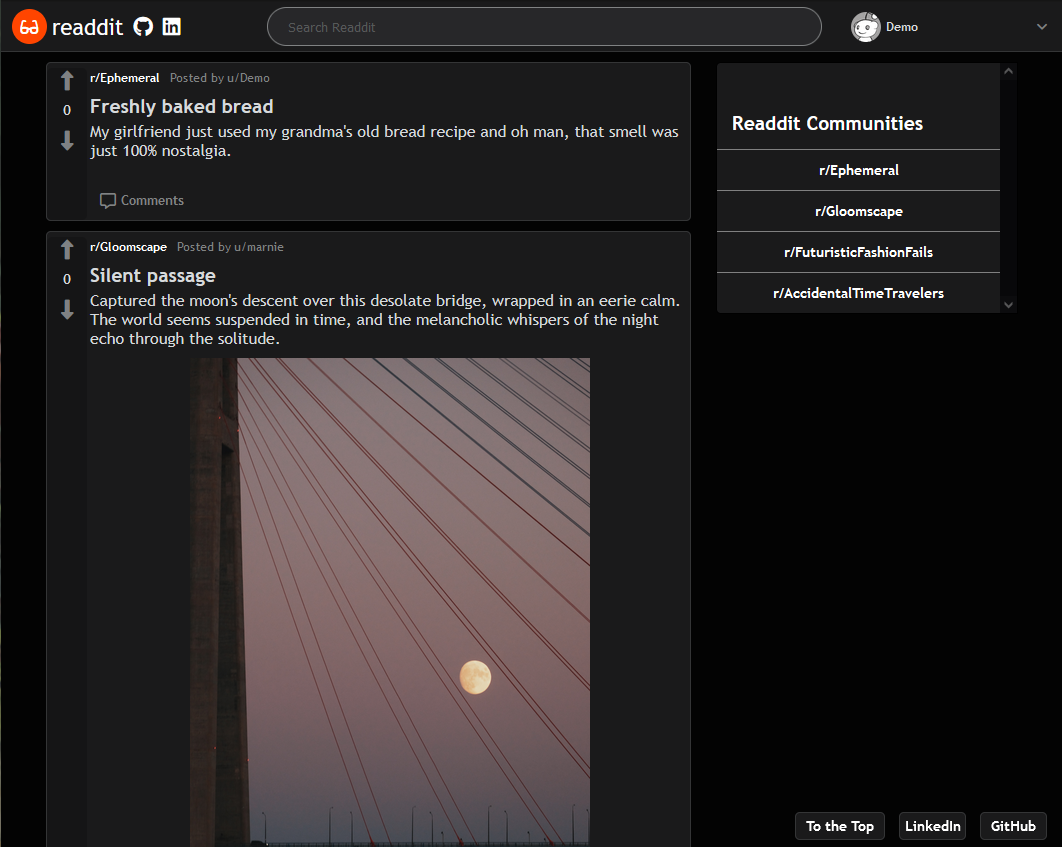
Readdit

This is my web application that is based off the social media website Reddit. It allows users to
create posts, comments, and communities known as "Subreaddits". The frontend was built using
JavaScript, React and Redux, while the backend uses Python, Flask, and SQLAlchemy. It also
implements AWS3 to allow users to upload images with their posts for scalability.
Close
Frontend Mentor
The following are Frontend Mentor projects to demonstrate frontend development skills. These
projects are done with HTML, CSS (using SASS and utility-first CSS principle inspired by
Tailwind),
vanilla JavaScript, and Figma.
These challenges also implement features such as: media queries, hover and focus states, field
validation, and DOM manipulation.
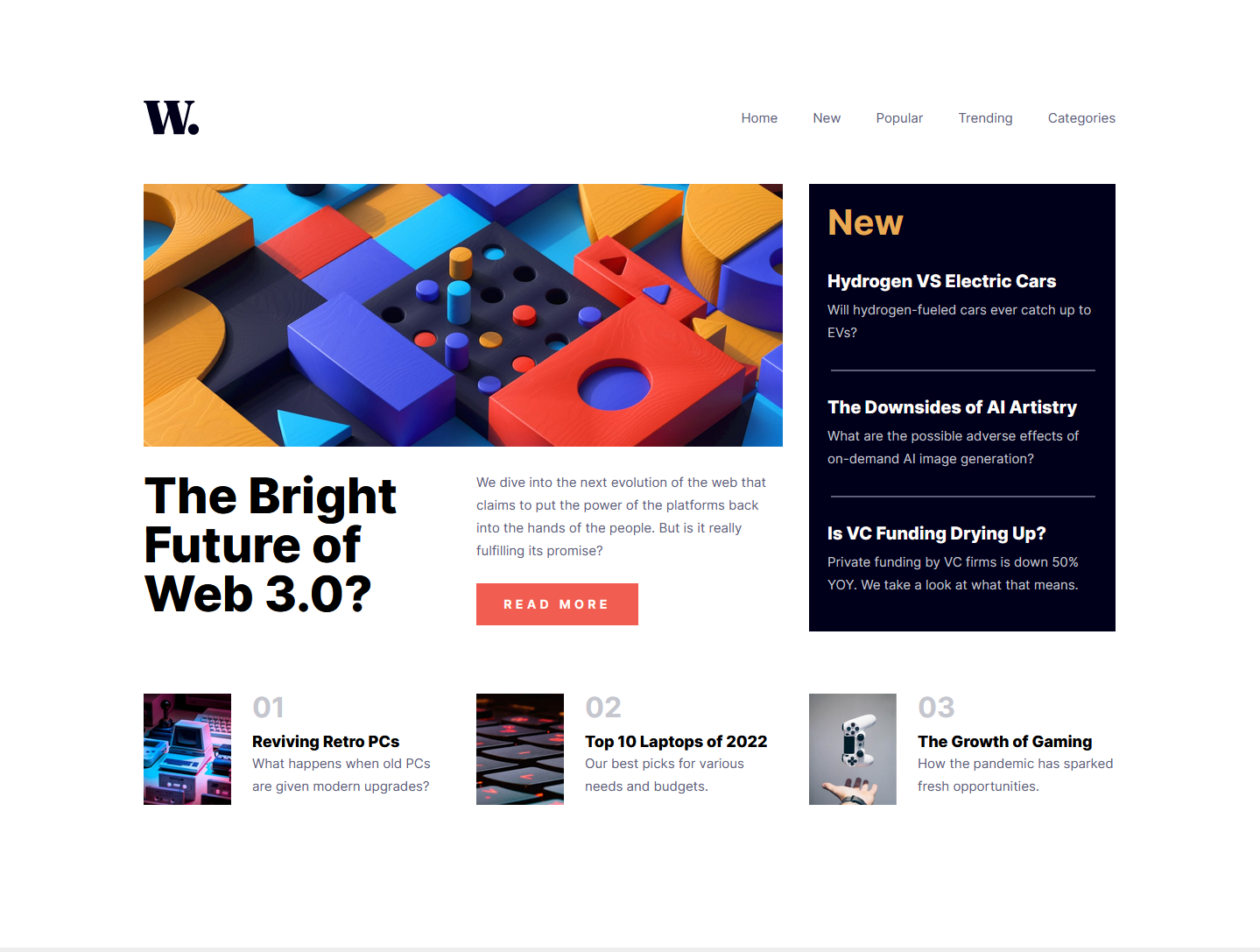
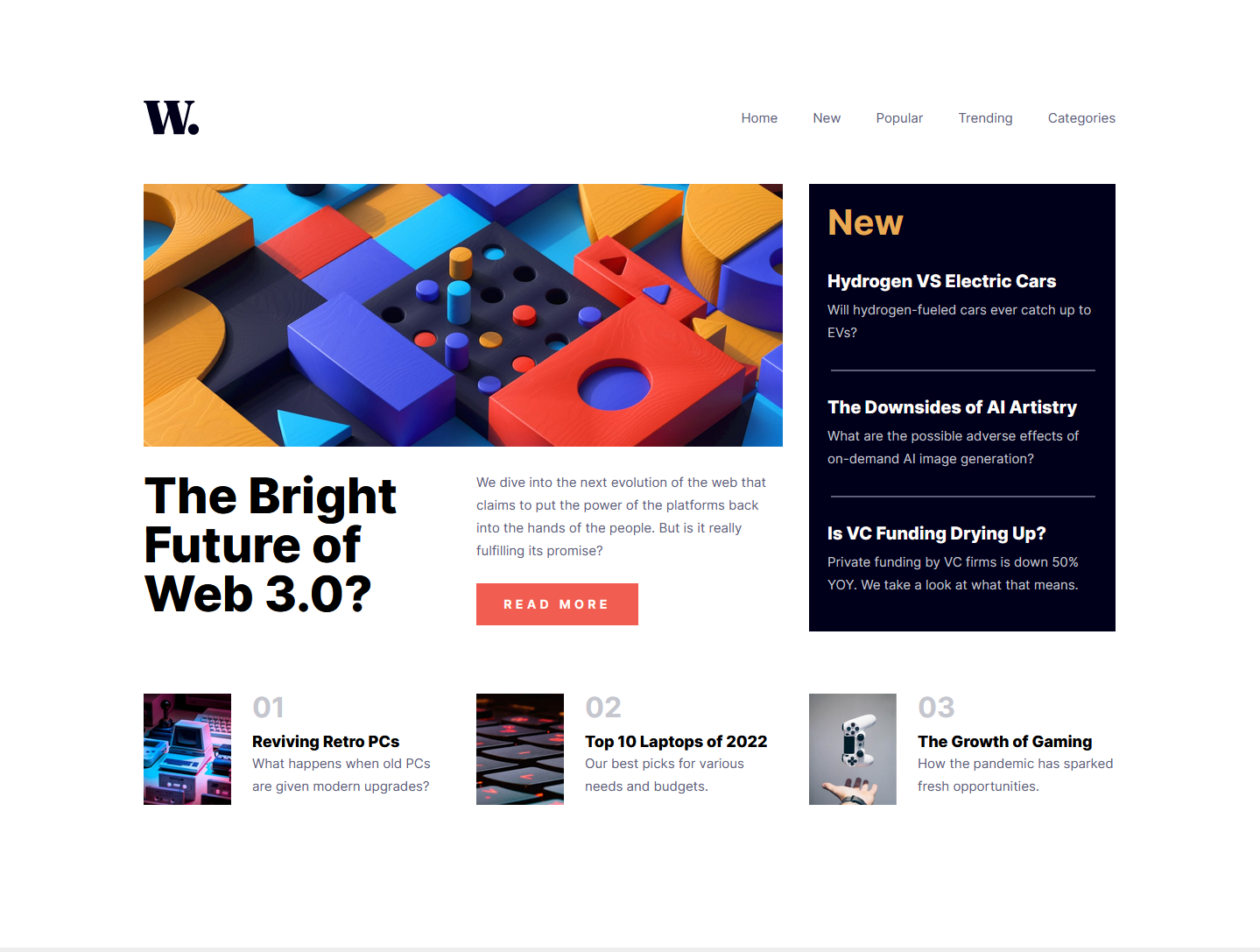
News Homepage

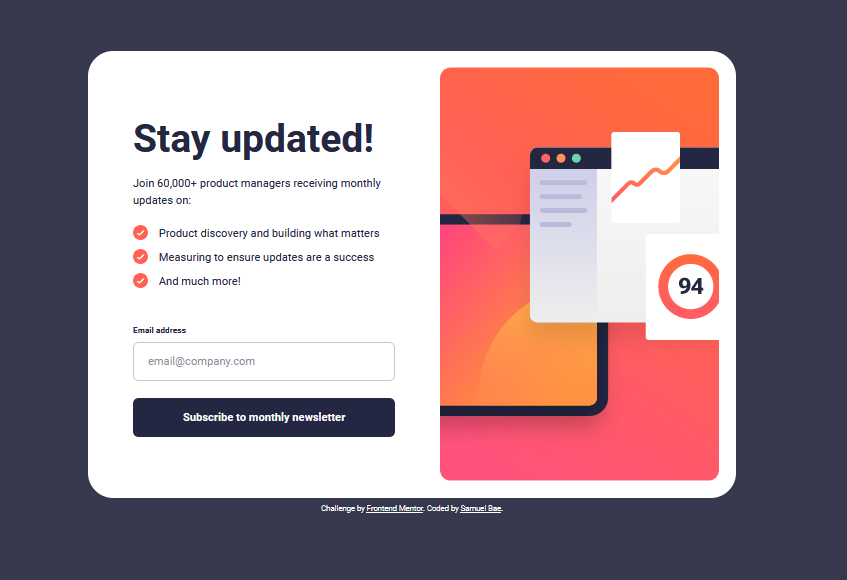
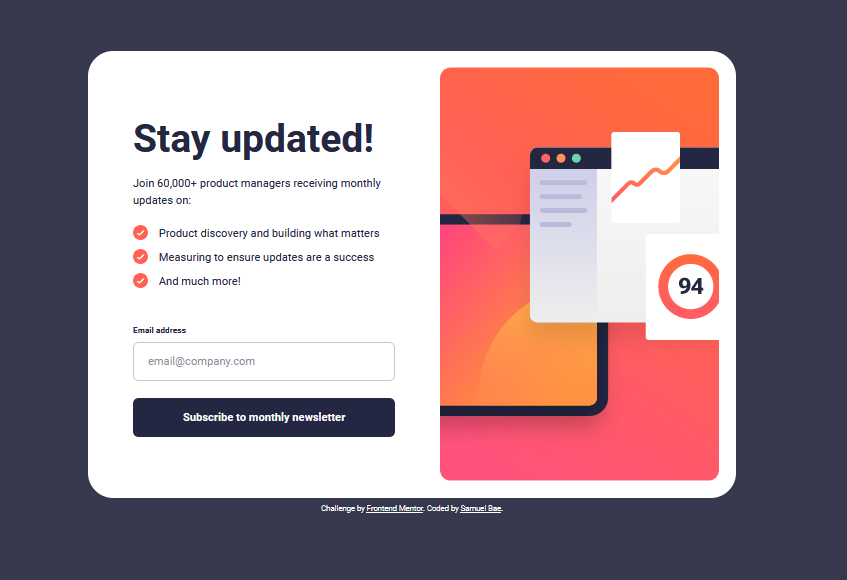
Newsletter Sign Up

Close
Skills
Languages
Frameworks
Libraries
Databases
Tools
Other
Close
Contact
Close
Elements
Text
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus
euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis
iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem
ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close